一、概述
在本教程中,我们将学习在Jenkins 上运行TestNG 测试所需的步骤。
我们将专注于与使用TestNG 框架编写测试的GitHub 存储库集成,在我们的本地机器上设置Jenkins,在Jenkins 上运行这些测试,以及分析测试报告。
2.设置
让我们首先将TestNG 的Maven依赖项添加到我们的pom.xml文件中:
<dependency> <groupId>org.testng</groupId> <artifactId>testng</artifactId> <version>7.6.1</version> <scope>test</scope> </dependency>
如果我们使用Eclipse,我们可以从Eclipse Marketplace安装TestNG 插件。
3. 使用TestNG 编写测试
让我们使用从org.testng.annotations.Test导入的@Test注解添加一个单元测试:
@Test
public void givenNumber_whenEven_thenTrue() {
assertTrue(number % 2 == 0);
}我们还将在/test/resources文件夹中添加一个XML 文件,以通过指定测试类来运行TestNG 套件:
<suite name="suite"> <test name="test suite"> <classes> <class name="com.baeldung.SimpleLongRunningUnitTest" /> </classes> </test> </suite>
然后我们可以在pom.xml的插件部分指定这个XML 文件本身的名称:
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <configuration> <suiteXmlFiles> <suiteXmlFile> src\test\resources\test_suite.xml </suiteXmlFile> </suiteXmlFiles> </configuration> </plugin>
4.运行TestNG测试
让我们使用mvn clean install命令来构建和测试我们的项目:

我们还可以通过将配置文件指定为参数来为我们的Maven 构建运行特定的配置文件,如mvn clean test install -Pdefault-second.
我们可以看到我们的测试已成功通过,以及已运行的测试数,以及失败或跳过的测试数。
5. 在本地机器上设置Jenkins
正如我们所知,Jenkins 是一个开源服务器,有助于自动化软件开发周期的多个部分,例如构建、测试和部署,以及促进持续交付或持续集成。
我们将使用Jenkins 以自动化方式运行我们的TestNG 测试。为了运行这些测试,我们将首先在我们的本地机器上设置Jenkins。设置完成后,我们将通过作业运行测试,并通过日志和测试趋势可视化工具分析结果。
现在让我们完成设置过程。
5.1.下载和安装詹金斯
如果我们使用这些操作系统之一,我们可以简单地按照Linux 或Windows的详细说明进行操作,或者我们可以使用brew install jenkins在macOS 上设置Jenkins。
5.2.设置Jenkins 管理仪表板
让我们看看运行Jenkins 的命令:
$ /usr/local/opt/jenkins/bin/jenkins --httpListenAddress=127.0.0.1 --httpPort=8080
这里,/usr/local/opt/jenkins/bin/jenkins表示Jenkins 安装的位置,而参数httpListenAddress和httpPort指定我们可以访问Jenkins UI 的地址和端口。
通过设置过程,我们将看到一条日志消息“hudson.lifecycle.Lifecycle#onReady: Jenkins is fully up and running”,表明Jenkins UI 已启动并正在运行。
之后,我们可以通过**http://127.0.0.1:8080/** .可以在同一屏幕上将继续安装的初始密码视为日志: 
输入密码后,会提示我们安装Jenkins需要的插件。此时,我们可以选择特定的插件进行安装或继续进行自定义选择。插件安装阶段开始并尝试安装相关插件: 
绿色勾号标记已完成安装过程的插件,而正在进行的插件与右侧面板上的安装日志一起标记。
安装插件后,我们将被引导到一个屏幕,我们可以在其中设置我们选择的用户名和密码,或者跳过以继续使用初始密码。我们也可以选择修改Jenkins URL或者继续初始URLhttp://127.0.0.1:8080/
5.3.设置Maven 和GitHub 特定的插件
我们现在将设置用于在Jenkins 中构建项目的Maven 和GitHub 插件。为此,我们可以在Dashboard中选择Manage Jenkins选项:

在下一个屏幕中,我们单击Global Tool Configuration选项并通过选中Install automatically复选框添加Maven 安装:
设置完Maven 安装配置后,我们单击Dashboard,的“ Manage Jenkins”选项,它会打开一个窗口,我们会在其中看到一个名为“Manage Plugins.在随后的窗口中,我们单击“ Available plugins”选项并搜索GitHub Integration和Maven Integration插件:

我们可以选择这些插件,然后点击Install without restarting。
5.4.设置Jenkins 作业以从GitHub 项目运行测试
我们现在将设置一个Jenkins 作业以从GitHub 项目中的模块运行TestNG 测试。为此,我们选择左侧面板上的New Item选项,为我们的作业输入一个名称,然后选择Maven Project选项。在此之后,我们可以从“ Configure”窗口链接我们的GitHub 存储库。
首先,让我们选中GitHub project复选框,然后提及项目URL:
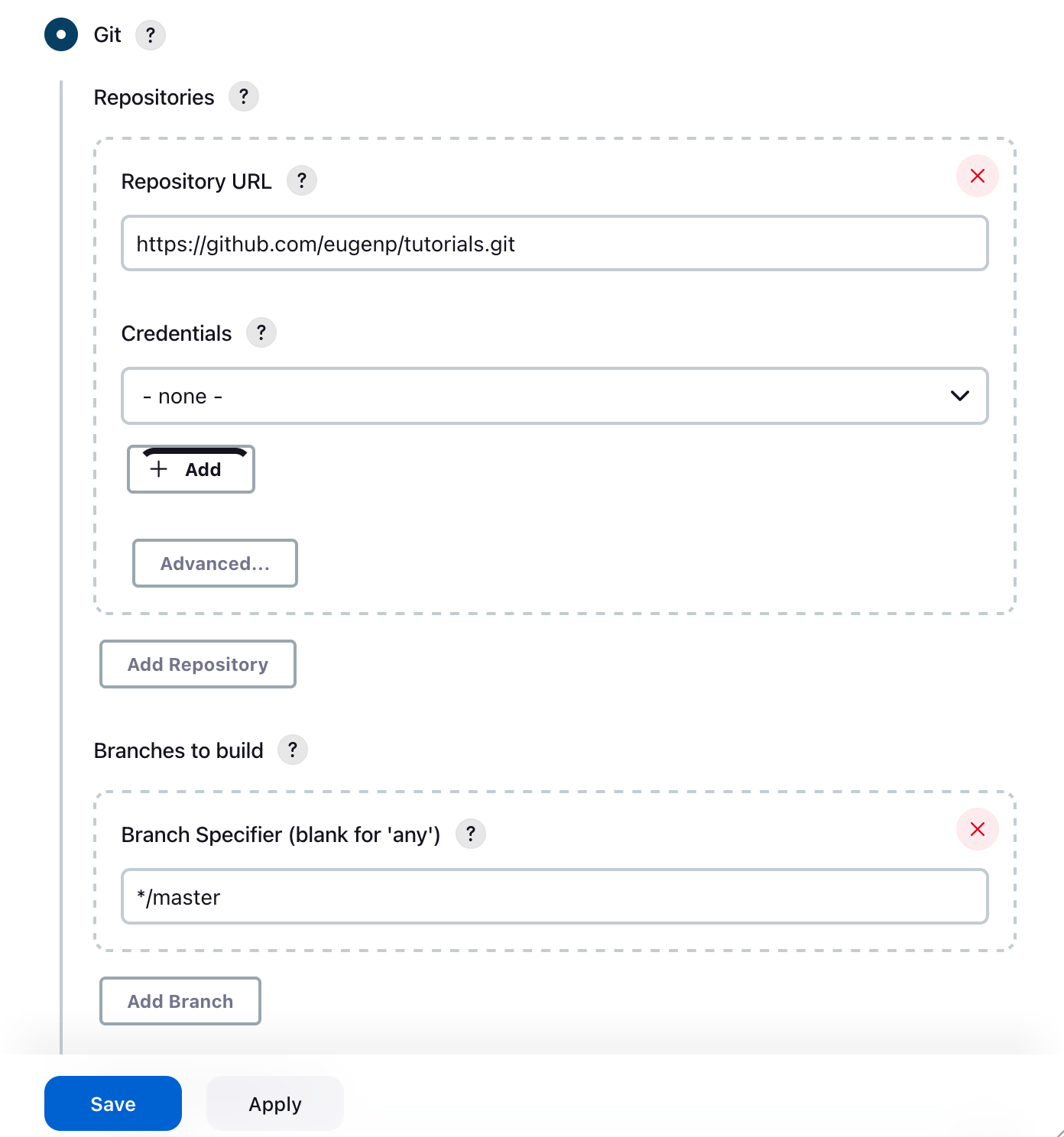
接下来,我们在Source Code Management部分选择Git,然后输入.git存储库URL。此外,我们还提到了Branch Specifier部分下的分支:
在此之后,让我们导航到Build部分并提及pom.xml文件的路径。这里的一个关键点是路径是相对于项目的。作为下一步,我们还在Goals and options部分指定Maven 命令clean test install -Pdefault-second(此处,-P用于表示要用于构建的配置文件):
我们现在可以保存这些配置并返回到我们的工作并单击左侧面板中的Build Now。它为我们提供了构建编号以及构建作业的链接。单击链接会将我们带到一个屏幕,我们可以在其中选择查看控制台输出:  单击控制台输出后,我们可以看到测试的运行日志和测试的成功或失败事件,以及
单击控制台输出后,我们可以看到测试的运行日志和测试的成功或失败事件,以及Console output中的构建状态:
我们还可以为TestNG 测试设置自定义测试报告。
当我们返回TestNG Jenkins 作业的主页时,我们还可以将测试结果趋势作为可视化工具查看:
我们还可以在分布式模式下运行Jenkins 以扩展我们的Jenkins 设置。
六,结论
在本文中,我们通过在Jenkins 仪表板上配置作业、执行简单测试用例以及在仪表板上查看测试用例的执行报告,快速了解了如何设置Jenkins 以从GitHub 存储库运行TestNG 测试。








0 评论